0x00 写在前面
RSS,中文名叫「简易信息聚合」,诞生于 1997 年(居然和我同年)。它能够实现通过一个连接(RSS 订阅链接),将一个网页提供的内容转换为 XML 格式的数据,方便应用的读取。
这样说起来还是比较复杂。举个栗子?:
这个地址就是我这个博客的 RSS 订阅链接。点进去就会看到一大堆乱七八糟的内容,甚至怀疑自己进错了网站。

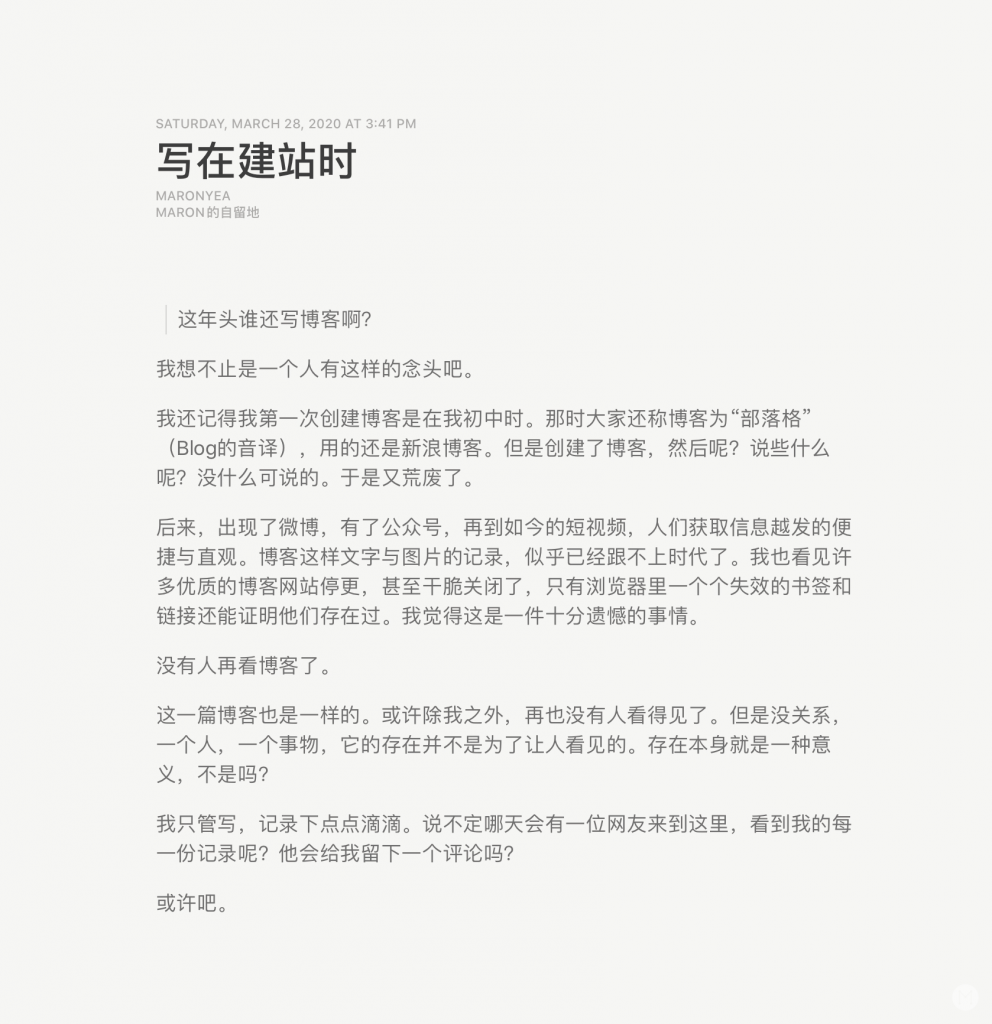
但如果把这个链接复制粘贴到了一个 RSS 阅读器软件里:

会发现它剔除了一切和文章无关的东西,只剩下了文章本身。很显然,这种沉浸式的阅读体验要比浏览网页舒服很多。更何况,绝大多数 RSS 阅读软件都支持添加多个站点的 RSS 订阅链接,这样你就可以直接订阅许多个网站,然后在同一个地方阅读。
但是很可惜的是,现如今,很多网站是不提供 RSS 功能的。这也大大限制了 RSS 的应用范围。
不过这并不是没有办法解决。RSSHub 是 Github 上的一个开源项目,它就可以为各种没提供 RSS 服务的网站生成一个 RSS 订阅链接的工具。
有了这样的工具,接下来要做的,就是在自己的服务器上部署一个 RSSHub 服务了。
0x01 RSSHub 的第一次运行
运行一个 RSSHub 服务非常简单。你只需要登录你的服务器,切换到你想保存 RSSHub 相关代码文件的目录,然后输入以下命令:
git clone https://github.com/DIYgod/RSSHub.git
cd RSSHub
npm install
npm start就这四行命令,就可以运行起一个 RSSHub 服务了。当然,过程还是漫长的,特别是在执行 npm install 的时候,由于需要安装依赖,在这一步会花费比较多的时间,还有可能会出现一些错误。耐心解决就好。
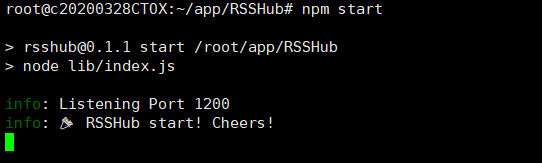
只要看见出现了这样的内容,就说明运行成功了:

这时去浏览器输入 服务器IP地址:1200,就能看到下面这样的界面了。

现在试试根据 RSSHub 官方文档 中的路由,来访问一个 RSS 订阅链接:

看到这样的界面,说明万事大吉……了吗?
0x02 让 RSSHub 在后台稳定地运行
如果这时你试着关掉访问服务器的 SSH 应用,你会发现网站也就访问不了了:

这是因为 RSSHub 此时还没有在后台运行。举个例子,如果一个手机应用没有开启后台服务的话,那么当你退出了这个应用后,应用就不会再运行了。一样的道理,当终端退出以后,RSSHub 也就不会再运行了。所以要想个办法来让 RSSHub 在后台稳定运行。
RSSHub 是一个 node.js 应用,所以就要找能够让 node.js 应用在后台运行的方法。这里我使用了 pm2,输入以下指令来安装 pm2:
npm install pm2 -g安装成功后,还是回到 RSSHub 的目录下,输入以下指令来运行:
pm2 start lib/index.js你会看到如下图所示的界面:

这时候再回到浏览器,你会发现 RSSHub 又运行成功了。

而即便你关掉 SSH 连接,RSSHub 依旧会在后台运行。这时我们就成功地实现了让 RSSHub 在后台运行的目的。
0x03 让 RSSHub 随服务器启动
不过这样还是不够靠谱。因为此时 RSSHub 是不会随着服务器启动而启动的。虽然服务器一般也不会频繁地开关机,但是如果因为某些原因关机了,再去手动开启,终归是麻烦许多。所以干脆让它随着开机自启动好了。
好在 pm2 已经提供了开机启动的功能。执行如下指令:
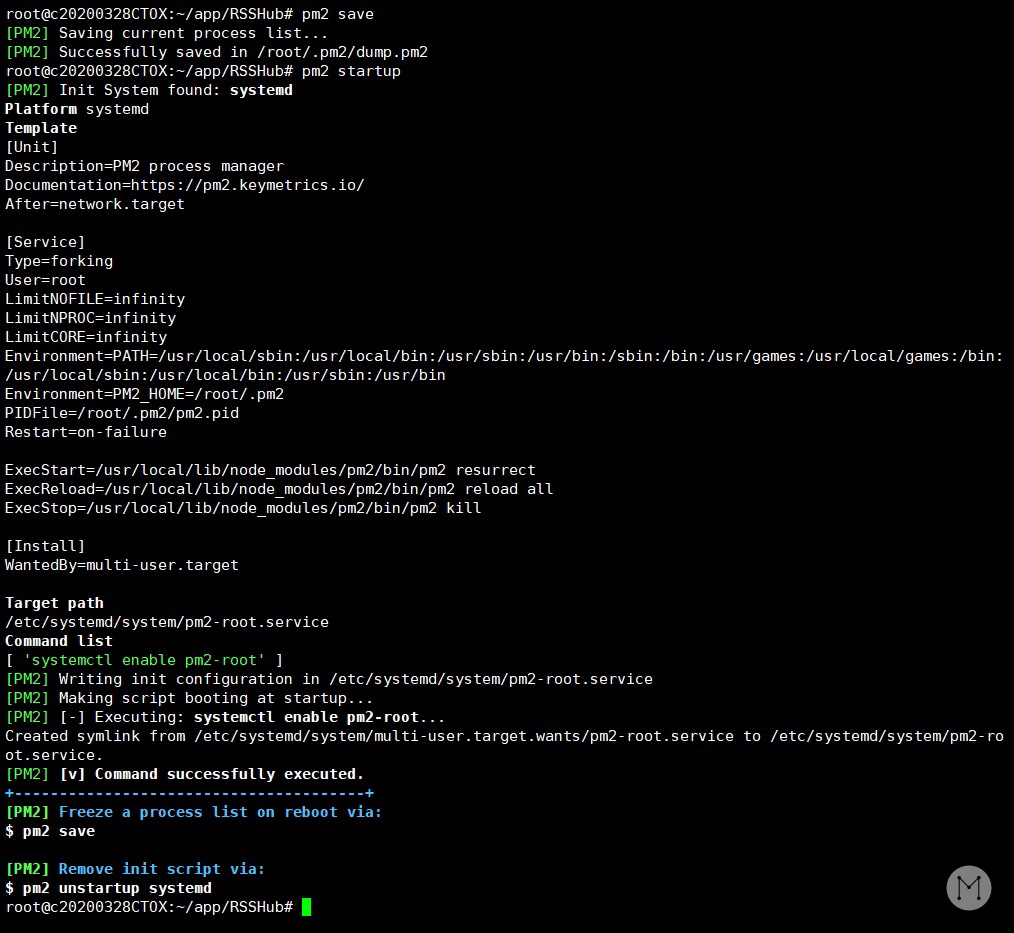
pm2 save
pm2 startup
这样就已经可以实现开机启动了。现在试试重启服务器:
reboot如果在服务器启动后,能直接看到这个界面:

那就说明大功告成了。
0x04 为 RSSHub 加上小绿锁
到了这里,已经可以让 RSSHub 稳定运行了。但是访问起来还是不方便,因为网址的链接还在用 IP 地址。最好是能用域名来访问它,并且加上 HTTPS。这里我使用了 Nginx 进行反向代理,并用 acme 来添加 SSL。
执行如下指令:
curl https://get.acme.sh | sh一顿操作猛如虎,实际上只是安装上了 acme.sh 这个工具而已。现在我们执行:
source ~/.bashrc
acme.sh --issue --standalone -d 你的域名如果没有提示报错的话,那就是生成成功了。因为之前我已经生成过了,所以这里就不贴图了。
生成出来的证书在 /root/.acme.sh/你的域名 目录下。你可以在这里看到后缀为 .cer、.conf、.csr 和 .key 的文件。其中,一个名为 fullchain.cer 和 你的域名.key 文件是我们需要的。把它复制到 /usr/local/nginx/conf/ssl/你的域名 目录里。当然也可以是其他目录。不过这个目录要记牢,一会儿还要用到。
现在,编辑 Nginx 的配置:
cd /usr/local/nginx/conf/vhost
nano 你的域名.conf然后输入以下内容:
server {
listen 443 ssl;
server_name 你的域名;
ssl on;
ssl_certificate /usr/local/nginx/conf/ssl/你的域名/fullchain.cer;
ssl_certificate_key /usr/local/nginx/conf/ssl/你的域名/你的域名.key;
location / {
proxy_pass http://127.0.0.1:1200;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-NginX-Proxy true;
proxy_ssl_session_reuse off;
proxy_set_header Host $http_host;
proxy_cache_bypass $http_upgrade;
proxy_redirect off;
}
}
server {
listen 80;
listen [::]:80;
server_name 你的域名;
location / {
return 301 https://$host$request_uri;
}
}再让 Nginx 重新加载配置并重启 Nginx,你就可以通过域名来访问 RSSHub 了:

0xFF 写在最后
总的来说,部署 RSSHub 还是比较简单的,没有什么太大的难度。除了最基本的部署外,还可以参考 RSSHub 的官方文档,了解如何进一步配置 RSSHub。
以上就是这篇文章的全部内容。